Accelerate
your launch.
Save months of development by embedding Moov’s prebuilt UI components into your payments and onboarding experience.
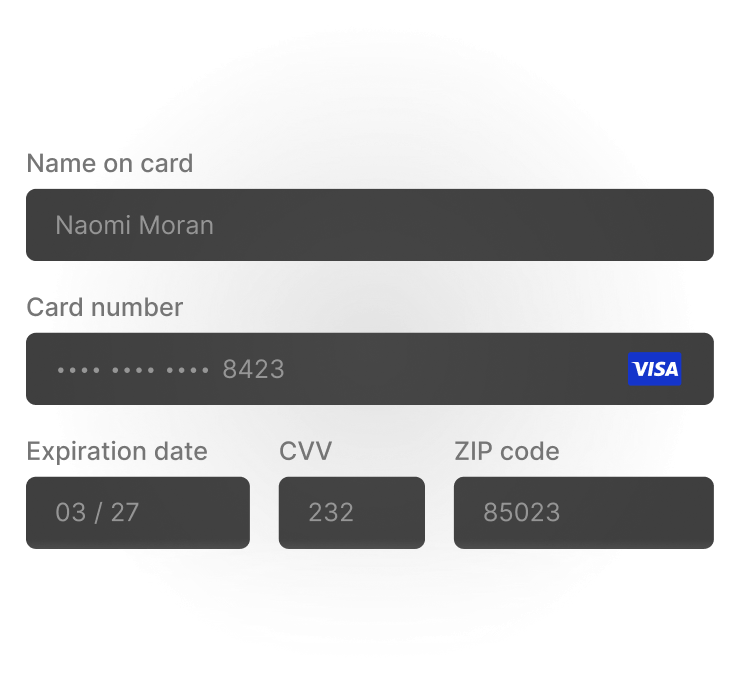
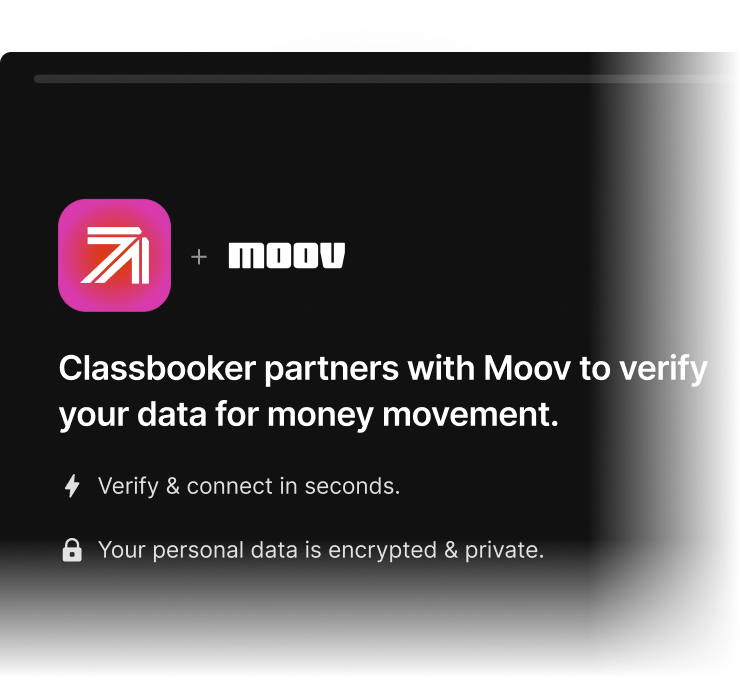
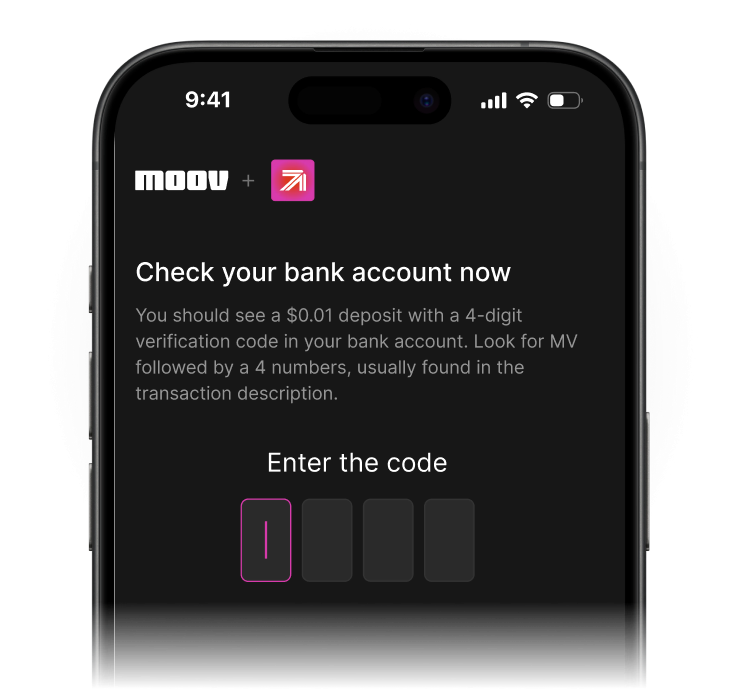
Start in test mode →Secure data entry
Data flows securely to Moov so you can collect PII and PCI data without the overhead.
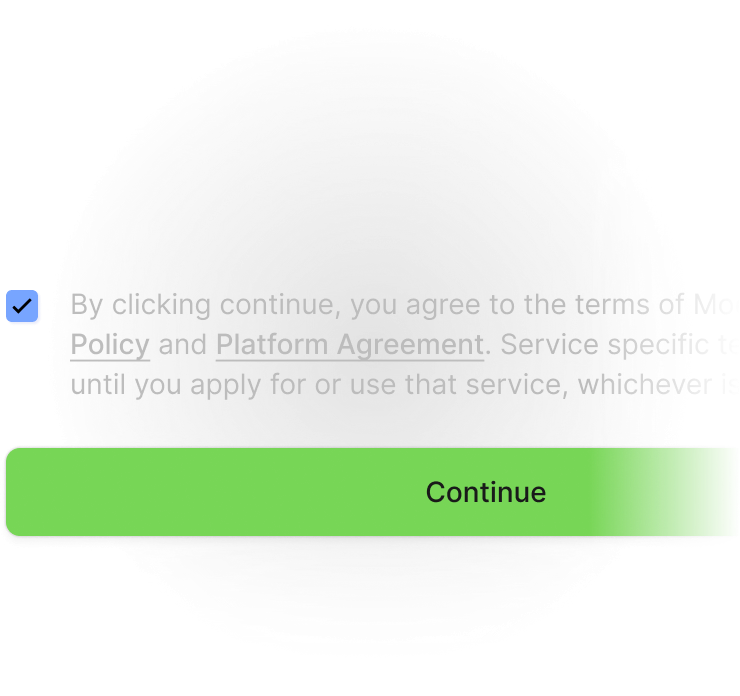
Delightful experiences
Form shortening, autofill, error handling, accessibility and more—all baked in and ready for you to use.
Low-code
You don’t need to be a programmer to embed Moov Drops. Just add a few lines of easy code to get a rich, complex experience.
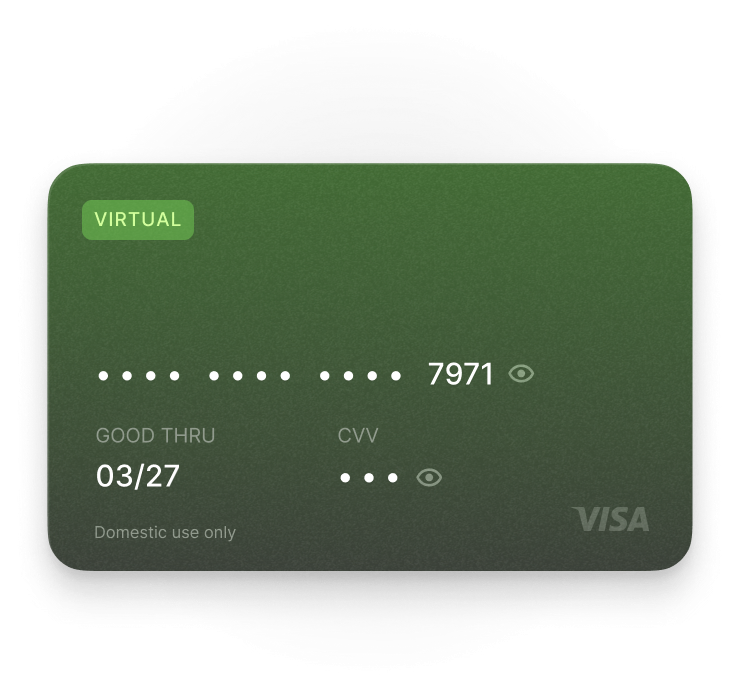
Branded to you
Customize the appearance with simple CSS variables.