
Introducing composable Moov Drops
We’re always looking for ways to make it quick and easy to embed new payments functionality within our customers’ user experiences. Moov Drops are a perfect example of this. These pre-built UI components can be securely dropped (thus the name) into our customers’ payments experiences with very little developer lift.
Recently, we added composable Moov Drops to our collection. They allow users to add and update any sensitive information. This includes the obvious use case of adding or updating payment card information, but goes much further. These extremely flexible components can accept any kind of data and be configured to hit any Moov API endpoints. The data is sent directly and securely to Moov, saving our customers from both the burden of PCI compliance and the overhead of developing a new user interface.
A little background
Last year, we released the card link Moov Drop. It provided a web component that enabled users to input card information securely. But we didn’t stop there. We saw a lot of additional use cases when dealing with card information and knew our customers would need to more easily update existing card information and user data. So, we added composable Drops to our library of UI components.
How it works
Our composable Drop elements enable you to register and configure specific fields and submit those fields securely and seamlessly to Moov.
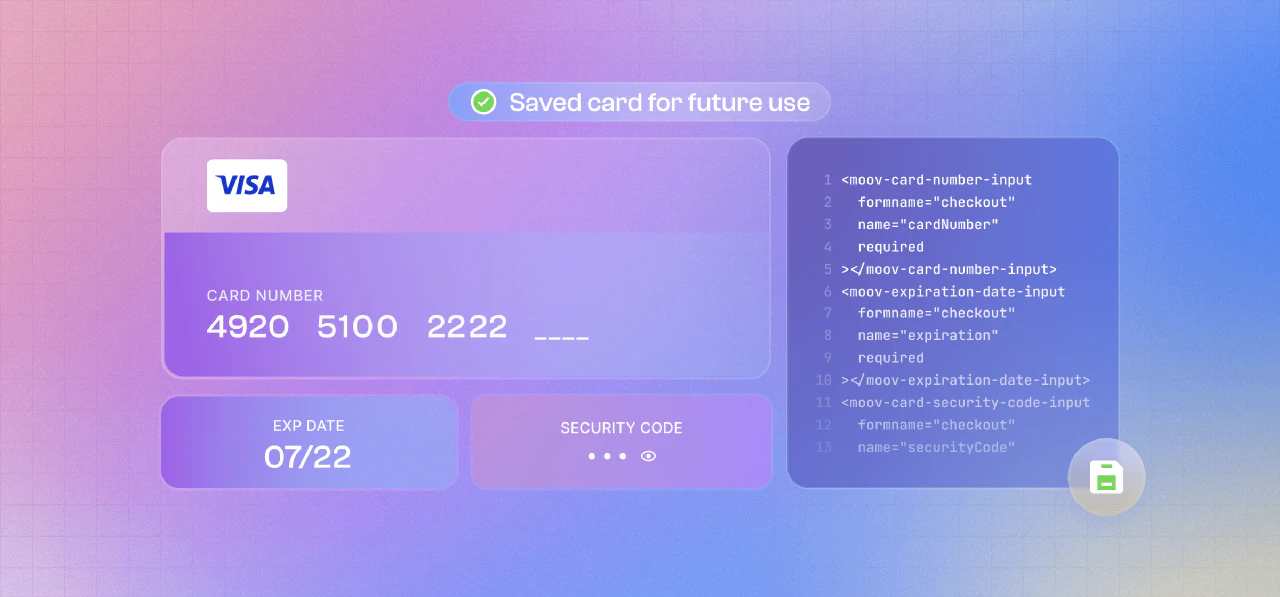
For example, your user has previously provided card info, but they need to update it—and you need to make sure they can do it quickly and securely. Once composable Drops are added to your UI (and, again, it’s a very light lift to embed), any new card and/or cardholder data can be entered securely. And none of the sensitive data will ever hit your servers. Moov processes all the information directly, capturing it through iframes and keeping it hidden from your website. In other words, we take on the regulatory burden of handling sensitive information for you, so you won’t have to jump through the compliance hoops required to handle card data.
The moov-form coordinates your user input across a collection of individual form elements (see the list below). It’s flexible and adaptable to each customer, fitting perfectly no matter what their platform application looks like or where in the users’ flow they’re given the opportunity to update card info. Working through the moov-form element, customers can embed some or all of these composable Drops in their application:
- Text input – Seamlessly submit sensitive user data, such as cardholder name, to Moov.
- Card number input – Securely submit card numbers to Moov.
- Expiration Date input – Submit card expiration data to Moov.
- Card security code input – Safely submit card security codes to Moov.
As for look and feel, we make it easy to tailor these elements to match your brand. Our form components automatically style themselves based on inheritable styles, such as font size, color, and line height. If you’re looking to get granular, though, the form components also accept custom CSS, letting you tailor the fields to fit your app beyond the existing styles.
Learn more about composable Drops and how to embed them by reading our docs.
More to come
The idea behind Moov Drops—and Moov, for that matter—has always been to take something complex and simplify it. Moov Drops allow our customers to build simple and customizable functionality into their payments experience—giving them pre-built, plug-and-play polish and PCI protection.
As we continue to build more Drops, we’ll introduce lower-level components that securely capture any information that gets sent to Moov—not just card data. And Moov is more than just Drops; we’ve got lots in our portfolio of payments features. To keep tabs on what’s new and improved, visit our changelog—or jump in and start building with our docs.